
Delphi Firemonkey Styles
Marilyn manson mechanical animals songs. Are there special steps for styling a button using stylebook in FMX? Because whenever I change my style it works in the viewer only, however when I run the program nothing changes although stylebook setting are properly connected to style files and to the application as well, also if I close the program and start it again I find the same style saved and exists in the view but when run the application I cant find any style, can anyone tell me the exact steps? Because I check tutorials, docs, help but still stylebook wont apply the new changes to the app at run time. To modify the default style: • Start with a blank fmx form and add a TButton. • Right-Click on the button and select Edit Default Style.

- the Style Designer opens • In the Structure pane select Buttonstyle - text • In the Object Inspector change the NormalColor property to Crimson. The text of the button changes to Crimson (red) color. • Hit the designer view Close button (X) and confirm to Apply changes. By clicling Yes when prompted. Note that a Stylebook has been added to the form.
• Build and run The result looks like this on Windows 7 Maybe you have omitted step 5 (just guessing) With an existing stylebook and style do as follows: • Start with a blank fmx form and add a TButton. • Add a TStyleBook, set its UseStyleManager property, double-click it and load an existing style (e.g.
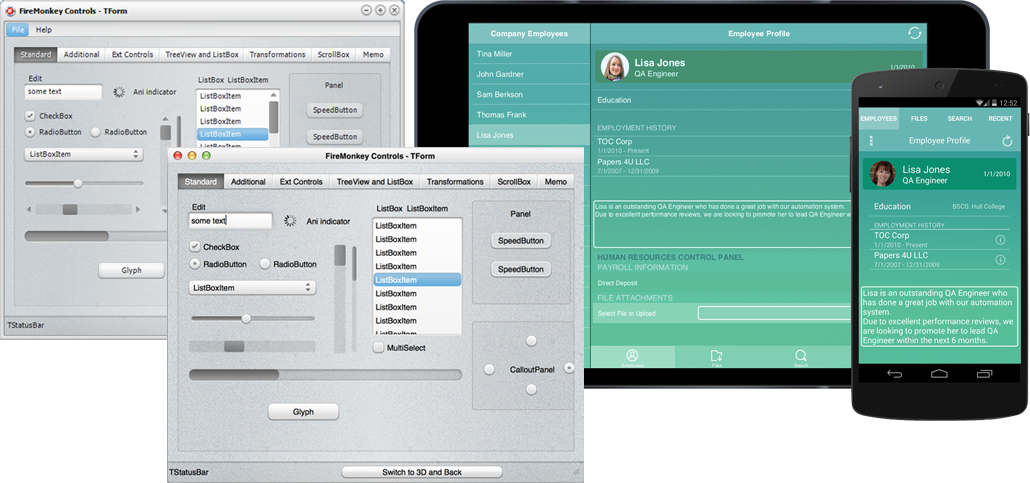
1 - FireMonkey Styles 1.1 - Starting a Delphi XE2 FireMonkey Application First we start a FireMonkey HD App (HD for High Definition, which here means 2D, as opposed to 3D FireMonkey apps). Tuning FireMonkey Styles for Forms and Controls By: Tim DelChiaro. Comments, or to visit Alexey's Styles for VCL and FireMonkey blog to see additional posts. Tuning FireMonkey Styles for Forms and Controls. GUI elements should satisfy to the high resolution. If vector styles in Delphi 3 automatically adapt to high resolution, then raster.
Air) • In the structure pane select buttonstyle - text. Note that available properties are not necessarily the same as when editing the default style. • In the Object Inspector change the Font - FontColor property to Yellow. The text of the button changes to yellow color. • Hit the designer view Close button (X) and confirm to Apply changes. By clicling Yes when prompted. • Build and run The result looks like this on Windows 7.